개발자용 나눔고딕 코딩글꼴 공개~
NHN에서 개발자들을 위한 고정폭 글꼴을 공개합니다. 지난 2008년 10월 9일 배포한 나눔글꼴 고딕체를 바탕으로 해서 만들었구요... 개발 작업에 문제가 될 수 있는 알파벳 대문자 아이(I)와 알파벳 소문자 엘(l), 숫자 1, 숫자 0과 알파벳 대문자 오(O) 혹은 알파벳 소문자 오(o) 등등 혼동되기 쉬운 문자들을 명확하게 구별될 수 있게 디자인하였고 고정폭 형식으로서 소스코드 편집을 위한 각종 편집기나 터미널에서 가독성을 높였습니다. 한글, 영문뿐만 아니라 일어도 디자인이 되어 있습니다. (한자는 이번에는 빠졌네요...)
그리고 OFL(Open Font License)라이센스를 채택하여 사용에 대한 제약을 없앰과 동시에 재배포에 대한 제약도 획기적으로 완화하여 라이센스를 명시하기만 하면 다른 프로그램(상용 프로그램 포함)에 이 개발자용 나눔고딕코딩체를 포함하여 재배포하는 것도 허용합니다.
요즘 공교롭게도 KLDP에서 글꼴 관련된 이야기가 아주 많이 나왔던 것 같은데 손가락이 간질간질해서 혼났네요. ㅎㅎ 내부적으로는 작년 10월 9일 나눔글꼴 배포 이후 어떤 직원분이 개발자들을 위한 고정폭 글꼴이 있으면 좋겠다... 라고 게시판에 글을 올렸었는데 마침 담당하시던 조직에서 그걸 보시고 흔쾌히 ok하셔서 계속 준비를 진행하고 있었거든요. 작년 11월 22일 NHN DeView 행사때 관련 담당자분께서 개발자용 글꼴을 공개하겠다고 공개적으로 약속을 하시기도 했지요. 제 기억에 원래 약속 날짜는 1월 21일이었는데 그걸 챙겨서 기억해두신 분은 없었나 봅니다. ^^
꼭 제가 몸담고 있는 회사에서 해서가 아니라... OFL 라이센스의 한글 글꼴이 공개된 것은 개인적으로 무척 기쁘고, 또 정말 의미있는 일이라 생각합니다. 현재는 deb/rpm만 있는데 OFL이니 BSD port, Gentoo ebuild 등등을 만드셔서 마음껏 재배포하실 수도 있습니다. 물론 상용 프로그램에도 포함시킬 수 있구요. (관련 준수 사항은 OFL 전문 참고)
글꼴은 http://dev.naver.com/projects/nanumfont 에서 받아가실 수 있습니다. 부디 많이많이 사용해 보시고 문제점이나 개선사항 등은 프로젝트 페이지에 올려 주세요. 관련해서 조언 주신 cwryu님, wkpark님께도 진심으로 감사드립니다.
감사합니다...
1월 30일자 업데이트: 피드백 주시는 모든 분들께 진심으로 감사드립니다. 이 글꼴을 네이버가 자체 제작하는게 아니고 글꼴 업체와 같이 작업을 하는 관계로 바로바로 대응은 되지 못하고 있는데요...
오늘 nhn 공식 블로그에 이 나눔고딕 코딩글꼴 관련해서 글이 하나 올라갔습니다. http://story.nhncorp.com/story.nhn?story_id=114 뭐 대부분의 내용은 이 글타래에 계신 분들에겐 그닥 새로운 내용은 없을테고...
나눔고딕 코딩체의 업데이트는 계속됩니다.지난 1월 23일에 네이버 개발자센터(http://dev.naver.com) 를 통해 나눔고딕 코딩체를 공개한 이후 참으로 많은 분들이 관심을 가져 주시고 다양한 의견들을 올려 주셨습니다. 그 중에서 신속히 해결할 수 있는 것들은 모두 반영하여 조만간 업데이트를 단행할 예정입니다. 또한 올려주신 의견들 중 특정 문자의 디자인을 손봐야 하는 경우도 있는데 그러한 부분은 글꼴을 제작을 담당한 곳과 협의하여 개선하고 다시 업데이트해서 개발자 분들을 위해 더 좋은 품질의 글꼴을 전해 드릴 수 있도록 하려고 합니다.
에서 보시면 아시겠지만 업데이트가 예정되어 있고, 회사 공식 블로그에 약속까지 했으니 업데이트를 하긴 할 겁니다. ^^ 그러니 문제점을 좀더 편리하고 빠르게 관리할 수 있도록 글꼴 자체에 대한 피드백은 http://dev.naver.com/projects/nanumfont 의 포럼이나 이슈에 올려 주시면 감사드리겠습니다. 물론 이 글타래도 모니터링 중이긴 하지만 이슈의 수가 많아지면서... 누락되는 건이 생길까 살짝 걱정이 좀 되거든요~

| 첨부 | 파일 크기 |
|---|---|
| 352.79 KB |


댓글
반가운
반가운 소식이네요.
담당자분들과 권순선님 모두 수고하셨습니다.
저는 별로 한 거
저는 별로 한 거 없습니다. 관련된 모든 작업은 한글한글 아름답게 캠페인(http://hangeul.naver.com)을 진행하는 담당자 분들이 해 주셨고... 저는 OFL에 대해서만 말씀드렸을 뿐입니다. ^^
http://hangeul.naver.com/ 플
http://hangeul.naver.com/
플래시로 덮여있네요. 한글은 아름답지만, 홈페이지는 컴퓨터에서만 열어야겠군요...
이런 글꼴을 공개해
이런 글꼴을 공개해 주셔서 감사합니다.
잘 쓰겠습니다.
-----------------------
과거를 알고 싶거든 오늘의 네 모습을 보아라. 그것이 과거의 너니라.
그리고 내일을 알고 싶으냐?
그러면 오늘의 너를 보아라. 그것이 바로 미래의 너니라.
고작 블로킹 하나, 고작 25점 중에 1점, 고작 부활동
"만약 그 순간이 온다면 그때가 네가 배구에 빠지는 순간이야"
야... 멋져요...
야... 멋져요...
잘
잘 쓰겠습니다.^^
layman -s gentoo-kr
emerge naver-fonts
emerge money
http://wiki.kldp.org/wiki.php/GentooInstallSimple - 명령어도 몇개 안되요~
http://xenosi.de/
https://xenosi.de/
음... 그새 젠투 ebuild
음... 그새 젠투 ebuild 만드신 건가요??
넵. emerge
넵.
emerge money
http://wiki.kldp.org/wiki.php/GentooInstallSimple - 명령어도 몇개 안되요~
http://xenosi.de/
https://xenosi.de/
관련 내용
관련 내용 http://dev.naver.com/projects/nanumfont 에 좀 올려주실 수 있을까요? 포럼이랑 위키 양쪽 모두에 올려 주심 좋을 것 같아요~~
일단 위키 install 에
일단 위키 install 에 넣었습니다.
코딩은 내일 할것이니 코딩해보고 스샷을 올려보겠습니다.:)
emerge money
http://wiki.kldp.org/wiki.php/GentooInstallSimple - 명령어도 몇개 안되요~
http://xenosi.de/
https://xenosi.de/
네 수고
네 수고 많으셨습니다~~~ 감사합니다. ㅎㅎ
안되네요;; gentoo-kr은
안되네요;;
gentoo-kr은 오늘 처음 등록했는데, 제가 뭔가 잘못했나 싶기도 하지만... gentoo-kr.kldp.net에 있는대로 했는데 그렇군요.
확인해주시면 감사하겠습니다^^
$ ls /usr/local/portage/layman/gentoo-kr/media-fonts/naver-fonts/
Manifest files
$ ls /usr/local/portage/layman/gentoo-kr/media-fonts/naver-fonts/files/
NanumGothic.tbz2 NanumMyeongjo.tbz2
SOrCErEr
svn 사용법이 아직도
svn 사용법이 아직도 익숙하질 않네요-_-; add 를 까먹었다능...
emerge money
http://wiki.kldp.org/wiki.php/GentooInstallSimple - 명령어도 몇개 안되요~
http://xenosi.de/
https://xenosi.de/
잘 되네요:)
잘 되네요:)
SOrCErEr
:-)
리눅스 환경이 점점 좋아지는것 같아서 기분이 좋네요.
멋집니다~ :-)
Blog : http://lum7671.wordpress.com, http://lum7671.egloos.com
Lum7671's Weblog
bdf 폰트로도 공개해
bdf 폰트로도 공개해 주시면 안될까요? ttf를 bdf 로 만들수 있나 모르겠군요. (font 에 관해서는 무지하므로..) Xmanager 에 font server 를 사용하지 않으면 bdf font 를 사용해야 해서.. ttf 는 그림의 떡입니다. 제 입장에서는.. (물론 무지하기 때문이라고 알고는 있습니다. ^^)
ㅎㅎ cygwin rxvt 에
ㅎㅎ cygwin rxvt 에 등록해 보니 좋군요 :-) 폰트가 영문/한글을 다 가지고 있어서 font/mfont 모두 나눔고딕_코딩-16 으로 지정하니 깨끗하게 잘 나옵니다. 감사합니다.
P.S
BDF font 만 있음.. hanterm 도 바꿔서 사용할 수 있을 텐데.. T.T
cygwin rxvt 인증샷 첨부 합니다.
hanterm 에서 사용해
hanterm 에서 사용해 보기 위해서 검색을 해서 ttf->bdf->pcf 로 변환해서 테스트를 해 보았는데 역시 지식의 부족으로 잘 안되는 군요.
영문 폰트는 변환이 잘 되는데, 문제는 찌그러진다는 문제가 있고.. 한글 폰트는 출력이 되지 않는 군요. T.T
그냥 hanterm-xf 에서는 fixed 와 hanyang 으로 버텨야 겠습니다. 10년간 이 폰트를 벗어나지 못하네요 T.T
Xmanager 가 ttf 를 지원하는 그날까지.. T.T
흠.. 그러고 보니.. cygwin 에서 font server 를 구동하면 되려나?
한번 해보시고 혹
한번 해보시고 혹 나눔고딕 코딩체에 뭔가 반영해야 할 사항이 있으면 알려주세요~~
리눅스에서 그려지는
리눅스에서 그려지는 모양이 윈도만큼 예뻐보이지 않네요.
그놈텀을 쓰긴 하지만 저도 결국 그대로 fixed를 사용할거 같네요.;
SOrCErEr
캐캐묵은
캐캐묵은 옛날이야기입니다만 시도해 보시면 어떨지요
http://www.kr.freebsd.org/~cjh/freetime/x11/ttf2bdf-k/
파일은 제가 디렉토리를 날려먹어서 아래에 가시면 구할 수 있습니다.
http://ftp.kaist.ac.kr/hangul/mirror/jazz.snu.ac.kr/unix/util/fonts/utils/
--
익스펙토 페트로눔
--
익스펙토 페트로눔
변환은 했었습니다.
변환은 했었습니다. 검색해 보니 몇몇 유틸들이 있더군요. ttf -> bdf 변환은 세종대왕 하고, ftool 이라는 것을 이용하여 bdf 로 변환했고, bdf -> pcf 변환은 cygwin 에서 bdftopcf 툴을 이용하여 변환했습니다만.. 변환시에 지식 부족으로 옵션을 어떻게 주고 변환을 해야 하는지에 걸리더군요.
결국에는 찌그러진 폰트로 생성이 되어서 사용을 포기했습니다. T.T 영문은 10pt 이상은 그럭저럭 볼만할 수도 있을 것 같은데, 한글 폰트는 출력이 되지 않더군요.
이야, 좋네요.
이야, 좋군요.
집에 가자 마자 사용하는 Delphi와 에디터류의 글꼴부터 바꿔야 하겠습니다.
naver와 순선님께 감사합니다.
PS) 요즘 제 개인적인 naver에 대한 선호도가 조금씩 올라가는 느낌입니다. 얼마전까지만 하여도 naver를 proxy에서 걸러내려 하였는데.. ^^;
naver 좋아요~ ^^
naver 좋아요~ ^^
꺄아아 최고에요..@.@
너무 좋습니다..만..
적용은 집에가서....(침울)
-----새벽녘의 흡혈양파-----
-----새벽녘의 흡혈양파-----
감사감사~
엊그제 스샷란에 젠투사이트스샷하나 올렸는데용.
나눔글꼴입니다..
도대체 기본글꼴 저렇게 어케하면 바뀌어 지는지 궁금해서 적어봅니다.
원래 새로운 질문글을 띄어볼까했는데.. 우연이군요;; ㅎㅎㅎ
제가 폰트콘피그 문법이랑 글꼴설정은 뭘해야되는지 몰라서..
xlsfonts인가? 그명령으로 읽어서 어떤방법으로 등록되는건지 잘 모르겠습니다.
.Xdefault에 올리는것뿐? 근데 골라서 넣어도 특정폰트만 먹더군요.
bdf 란 뭐고 어떨때 쓰이는거고 그런거 확인하는방법좀 많이 자세히 알고싶습니다.
제가올린 나눔글꼴 스샷은.. 우연히..
백묵글꼴에 gulim,batang,hline,dotum.ttf를.. 나눔글꼴들로 덮어씌워서
저렇게 이쁘게 나오더군요 -_-;
이방법말고 다른 원래 방도를 설명해주시길~ 스샷은 더 올려 놓겠습니다.
요렇게 하시면
요렇게 하시면 됩니다.
http://dev.naver.com/wiki/nanumfont/index.php/Install?action=show#s-5
emerge money
http://wiki.kldp.org/wiki.php/GentooInstallSimple - 명령어도 몇개 안되요~
http://xenosi.de/
https://xenosi.de/
오옷!!
언제나 감사합니당~*
이야~ @@ 잘
이야~ @@
잘 쓰겠습니다~ 감사합니다 ^^
온갖 참된 삶은 만남이다 --Martin Buber
이걸 올려야하나
이걸 올려야하나 잠시 고민하다...
그놈 터미널에서는 커서폭이 2배가 되서 옆에 있는 글자를 가리네요.
그리고 줄간격도 심히 늘어나구요.
저만 그런건지, 다른 분들 다들 잘 쓰신다고만 하시네요.
혹 아시는 분 있으면 부탁을:)
비교를 위해 동일한 화면에 글꼴만 바꾼 스샷도 올립니다.
하나는 굴림체이고 다른 하나가 공개된 글꼴입니다.
SOrCErEr
이맥스 23.x에서도
이맥스 23.x에서도 영문이 아예 2배 폭으로 나와서 "ABCD"가 "A B C D " 식으로 나오는데 같은 문제같네요. (다른 한글 글꼴은 안 이렇습니다.)
MS GulimChe류와 같은
MS GulimChe류와 같은 문제로 보입니다.
emacs는 테스트하지 않았고, 같은 문제가 있는 다른 프로그램에서 첨부파일처럼 하니까 문제가 없어지는군요.
해결 방법 감사합니다. 잘 작동됩니다.
JN님이 말씀하신 대로
/etc/fonts/local.conf 에 첨부 파일 내용 추가해 주니
그놈 터미널에서 커서 움직일 때 옆 글자 가리는 문제와
emacs 23(snapshot)에서 영문이 아예 2배 폭으로 나오는 문제 해결되었습니다.
--
테스트한 시스템 : 데비안 lenny rc1
관련 내용
관련 내용 http://dev.naver.com/projects/nanumfont 에 좀 올려주실 수 있을까요? 게시판도 좋고 위키도 좋습니다. 다른 분들도 참고해 보실 수 있게요...
감사합니다~
익명 사용자로 편집하는데 위키에 파일 업로드 기능이...
http://dev.naver.com/wiki/nanumfont/
위 위키에 정리 중 그림을 첨부하려고 하니
KLDP Wiki 처럼 파일 업로드하는 기능을 못 찾아서...
여기에 올리고 링크 연결합니다.
/etc/fonts/local.conf
/etc/fonts/local.conf 파일의 권한이 -rw-------일 경우 해결이 안될 수 있습니다.
sudo chmod o+r /etc/fonts/local.conf해주면 됩니다.
(네이버 위키에도 추가했습니다.)
-----
오늘 나의 취미는 끝없는, 끝없는 인내다. 1973 法頂
-----
오늘 나의 취미는 끝없는, 끝없는 인내다. 1973 法頂
감사합니다. 커서
감사합니다. 커서 문제는 이제 멀쩡하게 동작하네요:)
옛날 옛적에 gana모 ㅂㅌ아저씨에게 받는 설정에 gulim계열 글꼴에는 해당 내용이 들어있었군요.
역시 뭔지도 모르고 덥썩 받기만 하면 문제라니까요 ㅡ.,ㅡa
근데 뭐하는 옵션인지 알고싶은 마음에 좀 뒤져보니 kldp에 이런 글도 있네요.
http://wiki.kldp.org/wiki.php/FontConfig
연결된 사이트도 다시 다 봐야겠습니다.
fontconfig에서 설정할때 쓰는 수많은 파라미터(라고 해도 되나)들이 뭐가 있는지, 또 무엇을 뜻하는지... 아직도 모르겠네요 ㅡ,.ㅡ
그것도 그렇고...
리눅스에서 그려지는 글꼴 모양이 왜 윈도와는 이렇게나 많이 다른걸까요. freetype에서 특허관련된 것들도 다 enable되어있을텐데 말이지요.
힌팅 끄면 좀더 볼만해 보이는거 같긴 한데 끄는게 맞나 싶구요, pixcel순서를 RGB로 하면 모양은 괜찮아 보이지만 뭔가 글자에 색이 섞여있는 듯이 출력되고, VRGB나 VGBR은 색은 제대로 나오는데 흐려보이고... 여전히 모양쪽 문제는 알 수가 없네요.
SOrCErEr
감사합니다. 위
감사합니다. 위 방법으로 수정하고 fc-cache 했습니다.
설치할 때 무슨 정보가 없다고 나와서 default 0로 설정한다는 메시지가 나왔었습니다만,
그놈 터미널에서 잘 보입니다. 터미널에 쓰기에는 좋은 글꼴인 것 같습니다. 공개해 주셔서 감사합니다.
참.. debian etch 사용중입니다.
Be Creative For Fun!!
Be Creative For Fun!!
제가 몇 년동안 찾아
제가 몇 년동안 찾아 헤메던 거에요!
아아, 정말 글꼴을 만들고 공개 라이센스로 배포하신 분께
고마움의 말을 전하고 싶습니다!
감사합니다.... 폰트
감사합니다....
폰트 작업할 필요 없겠군요. 제 스레드는 삭제하겠습니다.
클리어타입먹이니까
클리어타입먹이니까 괜찮네요 잘 사용하겠습니다 ㅎㅎ
우와~ 네이버 쵝오! 감사합니다.
네이버의 노고에 정말 감사드립니다. 꾸벅~ ^^
감사합니다~ 영어과
감사합니다~
영어과 교수님이 Times Roman이 정말 우수한 글자체이다라고 열변을 토할 때 우리글 글꼴에서는 어떤 걸 자랑스럽게 여겨야 할 까 고민했는데, 점점 선택의 폭이 넓어지는 것 같아 기분이 좋습니다^^;
---
Make Better Life.
---
Make Better Life.
AUR에도
AUR에도 올려두었습니다.
http://aur.archlinux.org/packages.php?ID=23364
고맙습니다. 배포판까지 의욕을 가져보시면 어떨까요? ^^;
----
I paint objects as I think them, not as I see them.
atie's minipage
----
I paint objects as I think them, not as I see them.
atie's minipage
개인적으론... 한번
개인적으론... 한번 해보고 싶은데 인력이 모자라네요. 외부에서 오픈소스 프로젝트로 진행하시면 지원해 드리는 것은 가능할 것 같습니다만... ㅎㅎ
혹시나 하고 AUR에서
혹시나 하고 AUR에서 찾아봤는데 있어서 편하게 설치했습니다. 감사합니다. ^^
--
"그때의 두려움을 어찌 잊을 수 있으리오!"
왕이 말했다.
"하지만"
여왕은 말을 이었다.
"메모해 두지 않으면 잊고 말 겁니다."
"그때의 두려움을 어찌 잊을 수 있으리오!"
왕이 말했다.
"하지만"
여왕은 말을 이었다.
"메모해 두지 않으면 잊고 말 겁니다."
개발자용 글꼴이라니
개발자용 글꼴이라니 대단히 감사합니다.
--
B/o/o/k/w/o/r/m/
--
Minimalist Programmer
맥에서 이상한 점
가장 먼저 TextWrangler에 적용해 보았는데 '나눔고딕_코딩'을 클릭해도 정작 선택은 '나눔고딕'이 되어 있습니다. 가변폭 글꼴이 나오는 걸로 봐서 이름만 그렇게 나오는 게 아니라 실제로 글꼴이 그렇게 선택된 것 같습니다. 일단 _가 중간에 들어가면서 내부적으로 이름이 잘려나가지 않나 의심이 가긴 하는데 다른 이유일수도 있겠죠.
그 다음으로 레오파드 기본 터미널에 해봤습니다. 이건 선택도 잘 되고 Regular, Bold 차이도 영문에서 확인됩니다. 한글은 차이를 잘 모르겠습니다.
사파리에도 고정폭으로 적용은 했는데 영문은 적용된 것 같습니다만 한글 사례는 못 봤습니다.
근데 가장 큰 문제가, Fixed Width라는 분류에 들어가질 않습니다. Andale Mono, Courier, Courier New, Monaco가 들어있는 모음인데, .ttf에 정확히 어떤 설정을 해야 들어가는지는 모르겠습니다.
맥에서
TextWrangler에서는 정말 그러네요...
Fixed Width라는 분류는 Font 세팅창에서 드래그 해서 옮겨둘 수 있습니다.
원래 자동으로 해당 분류로 가는 건 아닐 거 같아요(제 경우 안된걸로 기억)
저도 맥에서
저도 맥에서 나눔고딕_코딩이 나눔고딕과 중복되는 서체로 인식되네요.
아마 맥에서 인식하는 글꼴정보 부분이 분리되지 않은것이 아닌가 싶은데 맥에서 제공하는 서체확인 결과를 첨부합니다.
time to wait...
time to wait...
터미널에서도 정상이 아니네요.
터미널에 적용하면 그 세션에선 나오는데
죽이고 다시 띄우면 고정폭이 아닙니다. 아마 나눔고딕이 그냥 들어간 거겠죠.
그럼 애플에
그럼 애플에 버그리포팅도 해볼만 하지 않을까요?
안되려면 아예 안되야지 껐다켜서 안되면 버그라고 해도 될것 같습니다.
emerge money
http://wiki.kldp.org/wiki.php/GentooInstallSimple - 명령어도 몇개 안되요~
http://xenosi.de/
https://xenosi.de/
apple fonttool 로 name
apple fonttool 로 name table을 확인해봤을 때 별다른 문제는 없어보입니다. 서체의 문제라기 보다 Mac에서 서체 이름에 들어간 언더라인(_)을 제대로 처리하지 못하는게 아닌가 싶네요.
큰 문제가 아니라면 서체 이름에 있는 언더라인을 공백으로 바꾸는 것이 어떨까 싶습니다. (네이버 계정이 없어서 프로젝트 사이트에 글을 남길 수가 ㅠ.ㅠ)
--
오랫동안 꿈을 그리는 사람은 그 꿈을 닮아간다...
http://mytears.org ~(~_~)~
나 한줄기 바람처럼..
오랫동안 꿈을 그리는 사람은 그 꿈을 닮아간다...
http://mytears.org ~(~_~)~
나 한줄기 바람처럼..
아쉬운 점이 좀 있습니다.
11포인트 이상의 크기에서는 상당히 미려하지만
ClearType 을 적용한 윈도우즈 환경에서 9, 10 포인트상태의 영어 폰트가 많이 흐릿합니다. 폰트 다듬는 방식을 '표준' 으로 변경할 때는 폰트가 많이 번져버리네요. 노트북같이 해상도 제한이 있는 환경에서도 편리하게 사용할 수 있도록(눈이 아프지 않도록) 조금 더 선명해졌으면 좋겠습니다.
좋은 폰트 만드시느라 고생하신 분들 모두 새해 복 많이 받으세요 :)
XP 에서는 저도
XP 에서는 저도 그런데 vista 에서는 별로 그런 느낌이 들지 않네요.
김정균님 글을 보고
ClearType Tuner 를 다운받아 조정해보니 XP에서 흐릿하던게 조금 나아졌네요.
좋네요.....
잘만들었어요~
putty 에서 코딩할때도
putty 에서 코딩할때도 더 편해진듯 합니다.
약간 적응하기에는 시간이 좀 걸릴듯하네요
감사합니다..
good job!!! ----- 오늘
good job!!!
-----
오늘 나의 취미는 끝없는, 끝없는 인내다. 1973 法頂
-----
오늘 나의 취미는 끝없는, 끝없는 인내다. 1973 法頂
우와! 정말 반가운
우와! 정말 반가운 소식이네요. 가뭄에 빗소리랄까!
--
"The love you take is equal to the love you make." The End, by Beatles
--
"The love you take is equal to the love you make." The End, by Beatles
정말 반가운
정말 반가운 소식이군요 :)
항상 고정폭 글꼴에 목말라 했는데 훌륭한 글꼴 고맙습니다.
그런데 글꼴크기가 8,10,11,13 등의 크기에서 글자 '2' 가 고정폭이 아닌것 같습니다.
윈도우즈를 사용하며 Microsoft word, emacs 및 source insight 에서 모두 동일합니다.
또한 제가 일하면서 하루종일 사용하는 source insight 에서는 한글폭이 너무 넓어서 사용하지 못하겠군요 ㅜ.ㅜ
그리고 소문자 r 이 너무 낯설어요. :-/
감사합니다... 같은
감사합니다... 같은 내용을 http://dev.naver.com/projects/nanumfont 의 이슈 쪽에 좀 올려주시겠어요? ^^ 거기서 문제점/건의사항 등을 모두 수집해서 업데이트할 때 반영할 예정입니다.
으흠 네이버 계정을
으흠 네이버 계정을 가지고 있어야 글쓰기가 가능하군요.
계정없이 글쓰기가 가능하면 좋겠네요.
-----------------------
과거를 알고 싶거든 오늘의 네 모습을 보아라. 그것이 과거의 너니라.
그리고 내일을 알고 싶으냐?
그러면 오늘의 너를 보아라. 그것이 바로 미래의 너니라.
고작 블로킹 하나, 고작 25점 중에 1점, 고작 부활동
"만약 그 순간이 온다면 그때가 네가 배구에 빠지는 순간이야"
좋은 폰트.
고정폭에, 한글이 미려하게 나오네요. 만드신 분들께 감사. :-)
그런데 커서 관련 버그가 있는지도..
Xming에서 gnome-terminal로 쓰는데 셸에서 커서를 움직일 때 화살표키로 움직이면 커서 너비가 두배로 보입니다.
스샷들 첨부합니다. 비교를 위해 consolas 폰트쓴 모습도 같이. :-)
관련 포스트 - http://rommance.net/tc/355
rommance.net
rommance.net
이미 제가 스샷
이미 제가 스샷 올려서 해결책을 다른 분께서 올려주셨습니다:)
위쪽에 있는 댓글들 보시면 있을거에요
SOrCErEr
그게,, 저는 왜 잘
그게,, 저는 왜 잘 안될까요?
fc-cache 실행하고 X서버를 재시작해선 적용 안되는 걸까요?
원격서버라 그런가.. 호스트를 재부팅 해야 되나
rommance.net
rommance.net
요즘도 fc-cache에
요즘도 fc-cache에 문제가 있는지는 모르겠는데, 혹시 모르니까 fc-cache --really-force 로 캐쉬를 새로 갱신해 보세요.
그리고, 설정이 잘 되었다면 아래처럼 나와야 합니다.
$ fc-match -v NanumGothic_Coding | grep globaladvance globaladvance: FcFalse(w)문제가 뭔지
문제가 뭔지 알았네요.
예전엔 ~/.fonts/local.conf로 설정했었는데
참조하는 설정파일 경로가 ~/.fonts.conf로 바뀌었나봅니다. (이게 언제 바뀌었을까요? 데비안은 원래 그런가..)
그러니까 아무리 바꿔도 반영이 안되는 것이었음. 감사합니다.
rommance.net
rommance.net
고맙습니다.
가끔은 굴림체를 벗어나고 싶어서 이것저것 써봤지만 그리 눈에들어오는 글꼴이 없었는데
아직 써보진않고 설정만 했지만 각 글자들이 명확하게 보이는게 좋아보입니다.
다만... 제가 LCD(MS-Windows Vista 32)를 사용하는데 9사이즈에서 빨간 글씨는
눈이좀 아프네요. 약간 번지는 현상도 있고요. 뭐 이건 개인적인 의견입니다. 다른
글꼴을 사용해도 마찬가지니까요. (번짐현상은 이것만 그런듯...) :-)
열심히 써보고 보고 수정사항있으면 보고하도록하죠. :-)
------------------------------
좋은 하루 되세요.
------------------------------
좋은 하루 되세요.
이 글 보고 생각나서
이 글 보고 생각나서 새 노트북 브라우저 기본 글꼴을 나눔고딕으로 바꿈 ㅎㅎ
맥인데요. 나눔고딕, 나눔고딕OTF, 나눔고딕_코딩 세가지 다 깔려있는데 이클립스에서 나눔고딕_코딩으로 설정하면 자꾸 나눔고딕으로 바뀌어 버리네요 ㅠ;
아예 _코딩 폰트로 적용이 안되는 것 같아요;
순선님
순선님께서 네이버 합류 하시고 나서
리눅스계열에 대한 서비스가 훨씬 좋아지는거 같네요.
순선님께서 회사서 정말 일 많이 하시는듯 ^^
좀 쉬어가면서 하세요.
아닙니다.
쉬지마시고 더 많이 해주세요. :D
아주 감사히 쓰고 있습니다.
개인적으로 네이버 비호감에서 호감도가 엄청나게 증진되고 있습니다. :)
나눔고딕 코딩
나눔고딕 코딩 글꼴을 보니 한자도 들어가있지 않은데 2MB가 넘어서 조금 이상해서 fontforge로 열어보았습니다.
역시나 이 글꼴은 Composite Type 글꼴이 아니였습니다.
그러나 이상해서 글꼴을 쭈욱 훝어보니,.. CompositeType 글꼴로 개발된 흔적이 남아있더군요. 글꼴의 맨 뒤부분에
여러 벌수의 자모가 같이 포함되어 있네요 :>
온갖 참된 삶은 만남이다 --Martin Buber
“똠” 처럼 euc-kr
“똠” 처럼 euc-kr 범위 바깥의 한글 음절은 조합방식이네요. 따라서 자주 쓰이는 글리프들은 일단 조합한 후에 따로 자형을 수정했다고 보아야 하겠습니다. 이건 좋은데...
모노스페이스 글꼴에 웬 커닝정보가 들어가 있습니다. 이건 좀 아니라고 봅니다. 이렇게 되면 고정폭이 안 나오니까요. DejaVu Sans Mono 글꼴에도 커닝정보만은 찾아볼 수 없습니다.
숫자 2의 폭 문제와 함께 고쳐져야할 사항입니다.
나눔고딕 코딩글꼴과
나눔고딕 코딩글꼴과 나눔고딕 글꼴을 비교해보니 거의 똑같더군요. 커닝 정보도 나눔고딕에 들어있던 것이 그대로 복제된 것 같네요.
(글꼴 정보라던가 만들어진 날짜같은 정보도 나눔고딕과 같습니다)
온갖 참된 삶은 만남이다 --Martin Buber
똠 슌 겍
똠 슌 겍
다 잘 나오네요. 얼마전까지는 똠 슌 쀍으로 테스트케이스를 쓰고 있었는데 어떤 일을 계기로 겍도 알게 되었습니다. :)
글꼴 이름이
글꼴 이름이 나눔"코딩"?
왠지 나눔"모노"라던가 나눔고딕"체"라던가... 같은 이름이 좋지 않을까요? -.-
이렇든 저렇든 받아서 쓰는 입장에선 좋군요~O~
감사히 잘 쓰겠습니다
----
the smile has left your eyes...
----
the smile has left your eyes...
Mac OS X는 truetype 힌팅 정보를 사용하지 않는 거 같군요.
글꼴 테스트를 위해서 레오파드 vmware 이미지를 구해서 테스트해 보았습니다.
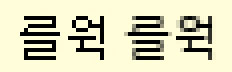
한글 "를", "웍" 자 같은 경우 나눔고딕에서 truetype instruction을 통해서 작은 크기에서는 원래 글자 모양과는 약간 다르게 변형을 시켜서 표시합니다.
12픽셀 나눔고딕 글꼴 "를" "웍" 글자를 비교한 것입니다. 왼쪽이 리눅스이고 오른쪽이 맥입니다.

그리고 아래 그림은 리눅스에서 힌팅을 끄고 AA만 켜서 나타낸 글자를 확대한 것입니다. 사용된 filter의 차이때문에 색상에 미세한 차이가 있습니다만, 전체적으로 위의 오른쪽의 맥에서와 동일하게 렌더링된 이미지입니다.

종합해서 볼 때, 맥에서 표시된 글자는 truetype 힌팅 정보를 사용하지 않았거나 상당 부분의 코드를 무시해 버리는 거 같군요. 맑은고딕이나 나눔고딕을 맥에서 가져다가 쓰면서 품질이 개선되었다는 식의 글을 볼 수 있는데, 적어도 이게 힌팅 때문에 그런 것은 아닌 걸로 판단됩니다.
솔직히 조금 당황스럽습니다. 행여 제가 제대로 테스트하지 못한 부분이 있는 건 아닌지 의문마저 드는군요.
첨부된 파일은 맥의
첨부된 파일에서 왼쪽은 맥의 textwrangler에서 aa를 껐을 때의 렌더링 결과이고, 오른쪽은 리눅스에서 cairo로 렌더링한 결과입니다. 아예 무시하기만 하는 건 아닌가봐요. ;)
(큰 건 400%로 확대한 모습입니다.)
--
오랫동안 꿈을 그리는 사람은 그 꿈을 닮아간다...
http://mytears.org ~(~_~)~
나 한줄기 바람처럼..
오랫동안 꿈을 그리는 사람은 그 꿈을 닮아간다...
http://mytears.org ~(~_~)~
나 한줄기 바람처럼..
textwrangler 프로그램을
textwrangler 프로그램을 설치하고 AA를 끄는 설정을 찾아보았는데 도무지 찾을 수가 없네요.
여기 저기 찾아보다가 혹시나 해서 textwrangler가 아니라 전체설정의 "시스템 환경설정/모양새"에서 "12이하의 서체 크기를 지닌 텍스트에 대하여 부드럽게 처리하기 끔"으로 설정하니까 첨부하신 그림처럼 나오네요. 설정할 수 있는 최대값이 12던데, 따로 좀더 세밀하게 설정할 수 있는지는 아직 모르겠습니다. 아예 힌팅 정보를 사용할 수 없는 것은 아닌 것 같습니다.
정태영님의 답글에서 짐작해 볼때, 리눅스에서처럼 힌팅을 세밀하게 조절할 수 있게 되어 있지는 않은 것 같은데요, 대충 어떤 상황인지 짐작은 갑니다. 기능이 없는 것이 아니라, 글꼴을 다루는 정책이 달라서 그 기능을 사용하지 않는 것 같군요. AA 알고리즘을 개선하는 것만으로 충분하다고 생각하는 거 같은데, 제가 보기에는 적어도 한글에 대해서는 AA만으로는 한계가 있습니다. "를"자 같은 경우 온전히 모양을 유지하기 위해서는 최소한 13픽셀이 필요합니다. 이 아래 크기에서 선명하게 표현하기 위해서는 위에서 첨부된 그림처럼 시각적인 트릭이 필요합니다.
윈도우에서 영문 Arial, Tahoma같이 힌팅 정보가 들어간 글꼴에 대해서 Standard(표준) 또는 ClearType AA 된 글자를 비교해 보면, ClearType의 경우 수평방향의 힌팅을 꺼버리는[1] 걸로 보입니다. LCD화면의 경우 subpixel rendering을 사용하면 수평방향으로 해상도가 세배 정도 증가하는 효과가 있기 때문에 굳이 힌팅을 적용할 필요가 없다는 판단인 거 같습니다.
이런 이유에서인지 나눔고딕 글꼴의 경우에 수평방향에 대한 truetype instruction이 아예 들어가 있지 않더군요. 때문에 영문 Arial와는 달리, 클리어 타입을 끄거나, AA를 끈 상태에서는 수평방향으로 뭉그러져 버려 그 품질이 좋지가 않습니다. 클리어타입에 최적화 되었다는 말은 추가로 어떤 작업을 했다는 말이 아닌거죠.
이런 이유로 맥에서는 나눔 글꼴을 사용하더라도 윈도우나 리눅스에처럼 힌팅의 효과를 제대로 누리기는 힘들어 보입니다. 힌팅과 AA(subpixel rendering) 둘 다 활성화 되어야 하는데 그렇게 설정할 수 없게 되어 있기 때문이죠. 이 부분 제 맥에 대한 경험이 미천하기 때문에 좀 다른 사항이 있다면 지적 부탁드립니다.
----
[1] 이게 수평방향의 힌팅 instruction을 아예 사용하지 않는 것인지, 뭔가 독특한 방법으로 LCD의 subpixel에 정렬되도록 하는 등의 방법을 쓰는지는 아직 확인해 보지는 않았습니다. 다만 원래 수평방향에 대해서 프로그램된 내용대로는 적용되지 않습니다. 제가 보기에는 수평방향으로 해상도가 세 배 정도 증가하므로 굳이 뭔가를 하는 것은 그 효과가 미미하다고 생각하고 있습니다.
리눅스에서는 수평방향에 대해서도 힌팅이 적용되기 때문에, grey-scaled AA된 이미지와 subpixel rendered AA이미지의 형태가 동일합니다. 아직 FreeType이 특정 방향의 힌팅을 끌 수 있도록 되어 있지는 않습니다.
텍스트랭글러
텍스트랭글러 환경설정의 Editing:General 에 보면 Turn off text smoothing 이란 항목이 있습니다.
--
오랫동안 꿈을 그리는 사람은 그 꿈을 닮아간다...
http://mytears.org ~(~_~)~
나 한줄기 바람처럼..
오랫동안 꿈을 그리는 사람은 그 꿈을 닮아간다...
http://mytears.org ~(~_~)~
나 한줄기 바람처럼..
아!!! 죄송합니다.
아!!! 죄송합니다. 그렇군요. 줄창 체크박스만 찾다 보니...
프로그램 개별로 설정이 가능하다는 것은 API를 통해서 가능한거 같은데, 이게 힌팅도 AA와 별개로 설정이 가능한 건지 궁금하군요. 힌팅과 AA가 동시에 켜지는 상황 말이죠.
어쨋든 위에 장황하게 적었지만, 제 말은 시스템 전반적인 글꼴 표현 정책에서 차이가 있고, 이런 점 때문에 힌팅된 글꼴을 제대로 보여주지 못하고 있다는 것입니다.
리플이 달려있으면
리플이 달려있으면 수정이 안되나보군요. ;;
왼쪽은 맥에서 AA를 껐을 때 오른쪽은 Cairo로 AA를 먹인채로 렌더링한 모습입니다.

동일한 이미지를 4배로 확대한 모습은 다음과 같습니다.

--
오랫동안 꿈을 그리는 사람은 그 꿈을 닮아간다...
http://mytears.org ~(~_~)~
나 한줄기 바람처럼..
오랫동안 꿈을 그리는 사람은 그 꿈을 닮아간다...
http://mytears.org ~(~_~)~
나 한줄기 바람처럼..
피드백 주시는 모든
피드백 주시는 모든 분들께 진심으로 감사드립니다.
이 글꼴을 네이버가 자체 제작하는게 아니고 글꼴 업체와 같이 작업을 하는 관계로 바로바로 대응은 되지 못하고 있는데요...
오늘 nhn 공식 블로그에 이 나눔고딕 코딩글꼴 관련해서 글이 하나 올라갔습니다. http://story.nhncorp.com/story.nhn?story_id=114
뭐 대부분의 내용은 이 글타래에 계신 분들에겐 그닥 새로운 내용은 없을테고...
에서 보시면 아시겠지만 업데이트가 예정되어 있고, 회사 공식 블로그에 약속까지 했으니 업데이트를 하긴 할 겁니다. ^^
그러니 문제점을 좀더 편리하고 빠르게 관리할 수 있도록 글꼴 자체에 대한 피드백은 http://dev.naver.com/projects/nanumfont 의 포럼이나 이슈에 올려 주시면 감사드리겠습니다. 물론 이 글타래도 모니터링 중이긴 하지만 이슈의 수가 많아지면서... 누락되는 건이 생길까 살짝 걱정이 좀 되거든요~
http://dev.naver.com/wiki/nan
http://dev.naver.com/wiki/nanumfont/index.php/OpenFontLicense
글꼴 라이센스가 OFL이므로 당연한 것이기에 굳이 명시하지 않은 건지는 모르겠습니다만, 이 라이센스에서 중요한 점은 "OFL 아래, 수정 및 재배포"가 가능하다는 점입니다. 그런데 이 특징에 대해서 위의 OFL 페이지의 영문 이외에는 한글로된 글 어디에서도 이 점에 대해서 제대로 명시된 것을 볼 수가 없었습니다. 링크해 주신 블로그의 글에서도 마찬가지고요.
상업용 글꼴 제작사가 자신의 글꼴을 OFL아래 제공한다는 것은 아주 큰 의미가 있다고 생각합니다. 그런데 이런 저런 소개 글을 읽어 보면, 과연 산돌에서 OFL의 의미를 제대로 이해하고서 그렇게 한 것인지 살짝 의심이 들게 합니다. 제가 괜한 걱정을 하는 것일 거라고 생각합니다만, 분명 "수정" 가능하다는 것이 크나큰 특성인데 너무 "재배포"에만 방점이 찍혀 있는 듯 해서 확인하고자 글을 적어 봅니다.
기존 글꼴들은
기존 글꼴들은 재배포에 대해서도 조차도 불가능하거나 명확한 명시를 하고있지 않았지요. 그런점에서 재배포가 강조된 것 같구요.
*수정*에 대한 항목은 우리들에게는 매우 중요한 이슈이겠지만 최종사용자에게는 그다지 관심없는 항목일테니 일부러 이점은 뺀것이 아닌가 합니다.
(살짝 정치적인 셈입니다 ㅋ)
온갖 참된 삶은 만남이다 --Martin Buber
네 수정에 대한
네 수정에 대한 부분은 어차피 관심가지고 알아들을 수 있는 사람들이 거의 없는 사항이고... 잘못하면 이야기가 복잡하게 전개될 수 있기 때문에 굳이 언급하지 않았습니다.
이해했습니다...
이해했습니다...
원글꼴은
ofl로 배포 안하나요?
OFL로 트루타입을
OFL로 트루타입을 배포한것으로 볼 수 있습니다.
게다가 이것은 글꼴을 제작한 회사에서 (NHN이 아닌 글꼴 제작 외주받은 곳에서) 결정할 문제가 될 것 같네요.
온갖 참된 삶은 만남이다 --Martin Buber
페이지
댓글 달기