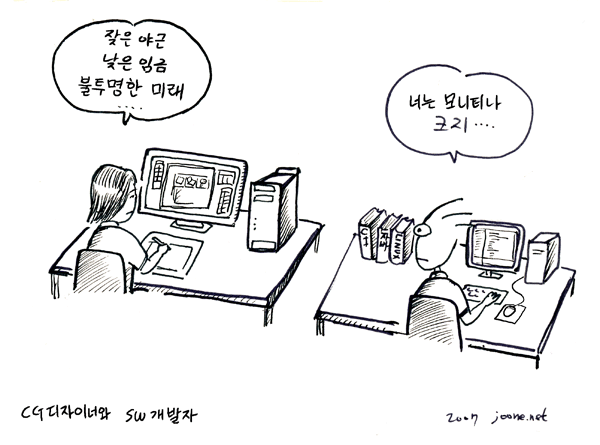
컴퓨터 그래픽 디자이너의 고민... SW 개발자와 비슷하군요.
글쓴이: joone / 작성시간: 토, 2007/05/26 - 6:36오후

우연히 cgland라는 사이트에서 CG디자이너의 고민을 접할 수 있었습니다. SW개발자와 고민이 비슷하네요. 물론 좋은 대우를 받는 분도 많을 것입니다..
어느 분의 "버텍스나 땡기시오"라는 자조섞인 댓글이 기억에 남습니다.
File attachments:
| 첨부 | 파일 크기 |
|---|---|
| 42.01 KB |


댓글
역시.
joone님이 올려 주시는 만화는 항상 좋습니다! 앞으로도 계속 개발자들이 공감하고 웃을수 있는 좋은 만화 부탁합니다. 한국의 Dilbert처럼요.
고맙습니다.. 공감하
고맙습니다..
공감하는 주제를 찾기 쉽지 않지만, 틈나는대로 그려보겠습니다~
http://joone.net/blog
_________________________
http://joone.net
https://kldp.org/blog/2725
http://opensoftware.tistory.com
http://joone4u.blogspot.com
https://gnome.or.kr
맞아요! 모니터도 크고...
성능도 좋으면서... 부럽... 메모리, 그래픽 카드... 다 프로그래머의 사양보다 좋은데... 흑흑...
====
( - -)a 이제는 학생으로 가장한 백수가 아닌 진짜 백수가 되어야겠다.
모니터나 크지.. ;ㅁ;
모니터는 크군요 ;ㅁ;
그러고 보니...
그러고 보니... 그래픽 작업할때는... 모니터 큰게 좋았는데... 이제는 작아도 별 불편함은 없군요;;;
http://www.oneaday.co.kr/Comm
http://www.oneaday.co.kr/Community/Notice_View.php?b_seq=16
위 구인광고를 제가 잘못 이해한 것이 아니라면 '경리 일도 같이 볼 웹디자이너'를 뽑네요.
SW 개발자는 좋은 환경입니다. :)
----------------------------------------
http://moim.at
http://mkhq.co.kr
아마 잘 이해하면 이런 뜻이 될 겁니다.
웹 디자이너로 일하려 했으나, 회사에서 경리업무를 봤던 여성들에 한해서 입사가 가능하다는 말임둥... orz
즉, 경력직 여성 웹 디자이너 구함... 이 되겠군요. ( ' ')a
====
( - -)a 이제는 학생으로 가장한 백수가 아닌 진짜 백수가 되어야겠다.
웬지 슬픈데요?
"실리콘 벨리의 해적들"을 뒤늦게 보게 되었는데,
스티브 잡스에게 배울 점 : 개발자에게도 디자인 감각이 있어야 한다. (수준급으로??)
빌게이츠에게 배울 점 : 끝내주는 걸 하나 해적질해놓은 것을 해적질해야겠다
=:*:=:*:=:*:=:*:=:*:=:*:=:*:=:*:=:*:=:*:=:*:=:*:=:*:=:*:=:*:=:*:
평범이란 지혜의 범주에는 속하지만, 진리의 범주에는 속하지 않는다
=:*:=:*:=:*:=:*:=:*:=:*:=:*:=:*:=:*:=:*:=:*:=:*:=:*:=:*:=:*:=:*:
평범이란 지혜의 범주에는 속하지만, 진리의 범주에는 속하지 않는다.
이거 디자인하시는 분들이 보면..^^;
디자이너 vs 프로그래머라...
내 밥그룻이 더 작고, 내 숟가락이 더 볼품없고, 내 젓가락은 휘었다!.
그래도, 팔은 안으로 굳으니...플밍쪽이 학원비도 더 비싸니까. ㅋㅋㅋ
모니터라면 전 19인치 듀얼모니터 + 15' 노트북를 ultramon과 maxivista를 쓰고...
가끔 노트북 한대 붙여서 쓰기도 해서, putty 터미널을 10개이상 띄어놓고 쓰고 있죠. ^^;
그래픽디자이너가 부러울때는 단지 난 타블렛이 없다는거. (ㅠㅠ.)
결과물을 이쁘게 출력해볼수 있다는거. (.ㅠㅠ)
익혀야 하는 툴이 몇개 없다는거. (ㅠㅠ.)
영어, 수학 거의 몰라도 된다는거. (.ㅠㅠ)
새로운 기술, 스펙, 프로토콜, API 몰라도 된다는거. (ㅠㅠ.)
그래픽디자이너쪽은 아저씨보다 아가씨가 많다는거. (.ㅠㅠ)
뭐 요정도가 아닐까요...(ㅠ.ㅠ)
Hello World.
댓글을 안달수가 없군요.
우연히 클릭했다가 엄청 웃었습니다.^_^
"너는 모니터나 크지..."
푸하하~
시니컬카툰이라고
시니컬카툰이라고
it게열의 서글픔?을 표현한 것도 있었는데.....
그거 찾을 수가 없네요.
전엔 웹툰.컴 인가? 거기 있었는데 말이죠.
아시는 분 알려주세요.
-------------------------
모든것에 감사합니다.
http://bubicom.winmir.com
-
구글링하던 중 제 블로그 포스팅 사진으로 너무 잘 부합하는 것 같아 출처밝히고 퍼가겠습니다^^
좋은 하루 되세요~
-http://peoplewave.tistory.com
댓글 달기