파이어 폭스를 크롬처럼 보이도록 하자!
크롬(Chrome)이 처음 나왔을 때 다른 것 보다 그 디자인에 놀랐다. 창을 넓게쓰는 그 센스라니! 솔직히 속도가 빠르다는 것을 크게 체감하지 못했다.
처음에는 크롬으로 갈아타야겠다는 생각으로 잠시 써왔지만 몇몇 홈페이지를 들어가면 창이 열렸다가 바로 닫힌다던지, 엉뚱한 동작을 한다던지 하는 이유로 다시 파이어폭스로 돌아왔다. 거기에 더하여, 이미 파이어폭스(firefox)의 각종 확장기능에 익숙해질대로 익숙해져 도저히 불편함을 감수하고 속도를 얻고싶지 않았다.
하지만 크롬의 디자인, 이거 가지고 싶다 라는 생각으로 파이어 폭스에 적용해보기 위해 처음 나왔을 때 부터 확장기능 페이지를 주시해오던 중, 몇몇 가능성이 보이기 시작했다. 그리고 오늘 한번 적용해봤다.
우선 파이어폭스 3.0이 깔려있다고 가정한다. 2.0에서 되는지 확인 못하였기에 3.0으로 가정하고 이야기한다.
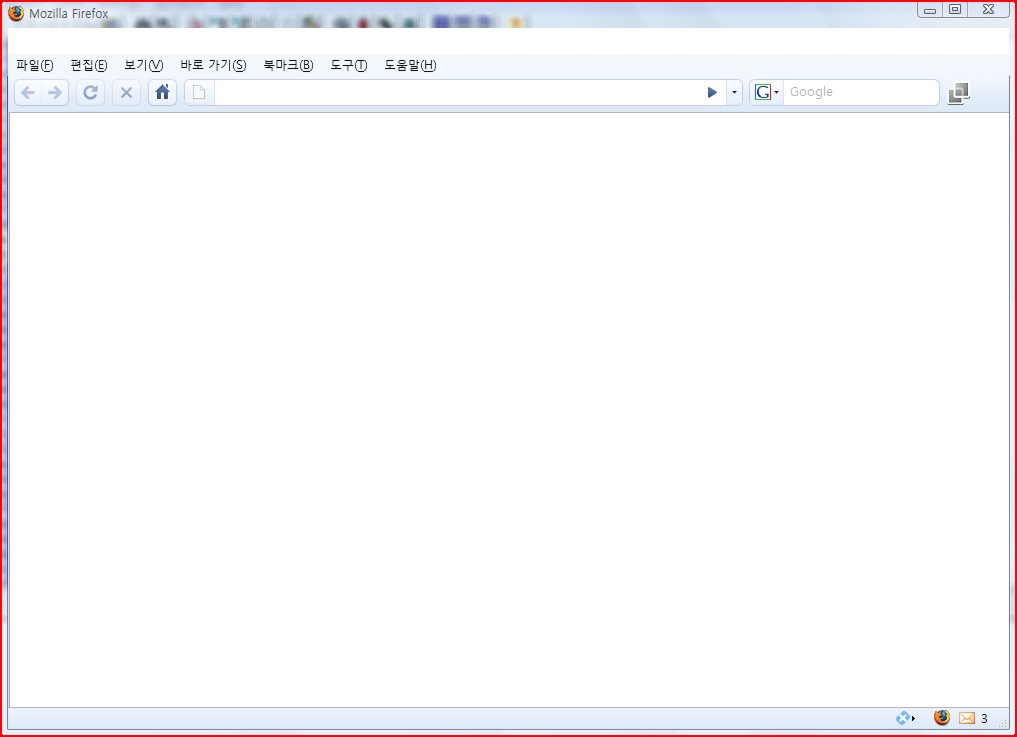
아래 그림이 기본 테마다.
북마크 도구모음이 없고 약간의 부가기능이 추가되어있어 처음 설치했을때와 조금 다르긴 하지만 크게 신경 쓸 필요 없다.
여기에 Chromifox 테마를 적용해보자. 이 테마는 firefox에 크롬과 비슷한 테마를 입히는 것이다. 아래 링크로 들어가서 설치하면 된다.
VISTA유저가 아니라면 아래 Chrome Package를 설치할 때 같이 설치되기 때문에 이 테마 입히는 것은 Skip하여도 된다.
Chromifox : https://addons.mozilla.org/ko/firefox/addon/8782
지금부터 설치할 부가기능들 중 몇몇은 test용으로 되어있고, 몇몇은 Mozilla 부가기능페이지에 가입해야 설치가능 한 것도 있다.
테마를 설치하면 아래와 같이 된다.
이 테마만 설치해도 크롬과 많이 비슷해진다. 이제 여기에 ChromiGlass를 설치해보자
VISTA가 아니라면 정상동작하지 못한다. VISTA유저가 아니라면 Chrome Package를 설치하도록 하자.
개인적으로 Chrome Package는 일반도구모음이 지저분해져 싫어한다.
ChromiGlass : https://addons.mozilla.org/ko/firefox/addon/9115 : VISTA 일 때
Chrome Package : https://addons.mozilla.org/ko/firefox/addon/8790 : VISTA유저가 아닐 때
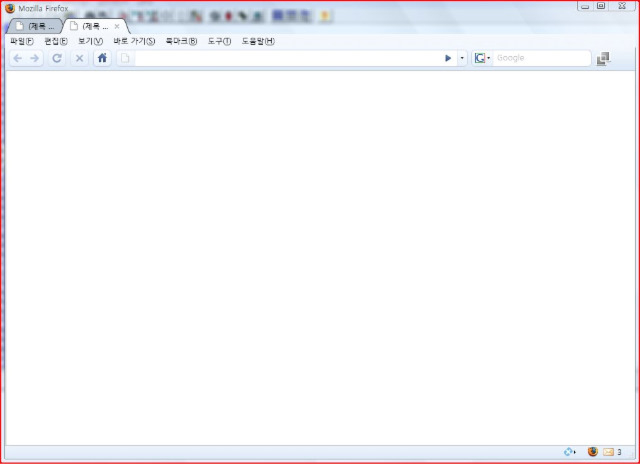
이제 탭이 위쪽에 열리게 된다. ChromiGlass의 단점은 탭이 없을때 위쪽이 보기싫게된다는 것이다. 아직 테스트버젼이니 개선되길 기대하겠다.
이제 메뉴를 숨겨보자. 기냥 놔두기는 보기 싫지 않은가?! disablemenu라는 확장기능을 설치하면 IE7에서처럼 메뉴를 필요할 때만 볼 수 있다.
disablemenu : https://addons.mozilla.org/ko/firefox/addon/3300
이것까지만 해도 Chrome과 거의 흡사해진다. 하지만 창틀이 거슬리는가? 그럼 창틀을 없애보자. Hide Chrome을 깔면 창틀을 없앨 수 있다!
Hide Chrome : https://addons.mozilla.org/ko/firefox/addon/5737
이로써 구글 크롬과 비슷한 환경에서 편한 부가기능들을 쓰며 인터넷을 즐길 수 있게 되었다. 몇몇 부가기능은 테스트버젼이라 불안하지만 앞으로 개선되리라 생각한다.
원래 글 주소 : http://junichel.tistory.com/entry/파이어-폭스를-크롬처럼-보이도록-하자
댓글이 아닌 트랙백이라던지 피드백은 원래 글 주소에 남겨주세요~! 원래 글 주소에 댓글도 환영합니다.
ps. 테스트를 비스타에서 했기에 다른 운영체제에서 정상적으로 동작하지 않을 수 있습니다.
-----------------------------------------------------------------------------------------
+추가
Chromifox 테마와 'Stylish'를 이용해서 'falconer (Chromifox) Tab bar at the very top'을 적용하면 되는 방법이 있습니다. 좀더 깔끔한 모양이 나오는군요.
Stylish : https://addons.mozilla.org/en-US/firefox/addon/2108
falconer (Chromifox) Tab bar at the very top : http://userstyles.org/styles/10470











와우... 좋아 보이네요
그나저나 ubuntu gutsy에서 firefox 3.0 어떻게 쓰는건가요?
ㅜㅜ
---------------------------------------------
svn + trac + my project --> success ???
---------------------------------------------
---------------------------------------------
git init
git add .
git commit -am "project init"
---------------------------------------------
Hardy Heron로 넘어온지
Hardy Heron로 넘어온지 오래되어서 기억이 희미한데
http://packages.ubuntu.com/ko/gutsy-backports/firefox-3.0
여기에 있는 것으로 봐서 저장소에 universe를 추가하고 업데이트를 한 후 firefox-3.0을 설치하면 될것입니다.
--
끝까지 타오르는거다!
--
끝까지 타오르는거다!
저장소에 있긴 있군요
일단 시도 해 봐야 겠네요 감사합니다.
---------------------------------------------
svn + trac + my project --> success ???
---------------------------------------------
---------------------------------------------
git init
git add .
git commit -am "project init"
---------------------------------------------
제가 크롬의
제가 크롬의 넓게쓰기 방법론(?)에서 가장 감탄한건 상태표시줄을 필요할 때만 보이게 하는 것이었는데 이것도 찾아보니 있네요.
autoHideStatusbar
크롬처럼 필요한 길이만큼만 뜨는게 아니라 그냥 접었다 펼치는 방식이지만 찾기막대가 떠있을 때 그 아래에서 솟아올라와 좀 어지러운 것만 빼면 괜찮습니다.
댓글 달기