CSS 인데 여쭤봐도 될까요 ㅠㅠ
CSS 에서 박스 모델 공부하는 중인데요 ...
position 속성에 static, relative, absolute, fixed 값을 지정해 가며 ...
박스의 위치를 지정하는 연습을 하고 있는데 ..
absolute 를 이해하는 데 어려움이 있어서요 .
질문 3가지에 답변 좀 ㅠㅠ
질문1)
부모의 좌표계를 기준으로 ...
자식의 위치를 지정하려면 ...
자식은 absolute 이어야 하고 ...
부모는 relative 이어야 하잖아요 ??
기본적으로 absolute 는 문서(페이지)가 가진 절대 좌표계를 ...
이용해 요소들의 위치를 지정하는 원리이지만 ..
만약, 해당 부모(조상)를 relative 로 설정하면 ..
부모(조상)가 가진 좌표계를 이용해 위치를 지정할 수도 있다고 알고 있어요 ..
여기서 궁금한 건 ...
왜 하필 부모는 relative 이어야 하는 건지 .. ;;
본래 relative 는 ...
자신의 static 위치를 기준으로 offset 을 적용해 상대 위치를 지정하는 용도잖아요 ?
근데 그러한 의미를 갖는 relative 가 ...
absolute 인 자식을 둔 경우 ...
해당 자식에게 좌표계를 제공하는 거랑 무슨 상관인 거죠 ?
질문2)
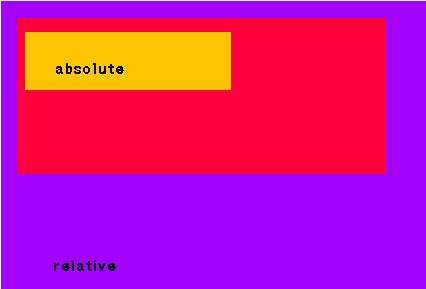
아래와 같은 구조일 때 ...
노랑색 박스는 보라색 박스의 좌표계를 이용해 offset 만큼 옮겨질 텐데요 ..

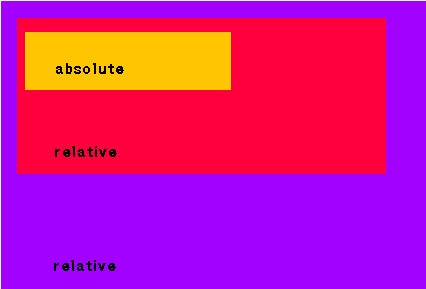
그렇다면, 아래와 같이 ...
빨강색 박스도 자신의 static 위치로부터 offset 만큼 떨어진 곳에 배치해야 해서 ..
relative 로 설정했다고 치면요 ...

노랑색 박스는 본래 의도대로 ...
보라색 박스의 좌표를 이용해 offset 만큼 옮겨져야 할 텐데 ...
위와 같은 구조라면 ... 의도와는 다르게 ...
노랑색 박스는 빨강색 박스의 좌표계를 이용하게 될 것 같은데요 ...
(자식이 absolute 일 때, relative 인 가장 가까운 부모의 좌표계를 이용해 offset 이 적용되는 원리)
이런 경우 ..
노랑색 박스가 보라색 박스의 좌표계를 이용하려면 어떡해야 하나요 ??
질문3)
부모의 좌표를 이용해 ...
자식이 표시될 위치를 지정하려면 ...
자식은 absolute 로 ..
부모가 relative 이어야 하잖아요 ? ...
(책에도 분명 그렇게 해야 한다고 나와 있구요)
근데, firefox 에서 테스트한 바로는 ...
부모가 굳이 relative 일 필요는 없고 ..
static 만 아니면 ....
모두 같은 결과를 내더라구요 ...
(즉, 자식을 absolute 로 ..... 부모를 fixed, absolute, relative 중 하나로)
굳이 부모를 relative 로 설정할 필요가 없는 건가요 ??
아니면, 이 경우 absolute, fixed 를 사용하는 게 비표준적인 건가요 ??
-------------------------------------------
너무 헷갈리네요 ...
제가 어디서부터 잘못 이해하고 있는 건지 모르겠어요 ...
확실히 아시는 분께서만 ...
질문의 요지에서 벗어나지 않는 범위 내에서 ...
최대한 쉽게 풀어서 설명 좀 해주세요 ....
긴 글 읽어주셔서 감사합니다 ^ ^
복 받으실 거에요 ..


1, 3. 굳이 부모가 relative만 가능한 건
1, 3.
굳이 부모가 relative만 가능한 건 아닙니다. 부모를 relative로 하는게 부모와 같은 레벨의 다른 엘리먼트와의 배치가 용이하기 때문에 relative를 많이 씁니다.
2.
노란색을 빨간색의 자식으로 두지 말고 보라색의 자식으로 두는 현실적인 방법이 아닐까 합니다. 문서 구조상 마크업이 꼭 빨간색의 자식이어야 한다면, DOM 로딩이 끝난 후 자바스크립트로 이동시켜주어도 됩니다. (removeChild(), appendChild() 등)
만약 빨간색이 absolute라면 빨간색의 좌표를 적당히 가감하여 노란잭의 좌표를 정해주면 됩니다.
답변 감사합니다 ^ ^
감사합니다 ^^
설연희 입니다 ^ ㅡ^ㅋ
댓글 달기