이 영문 폰트 이름이 무엇인가요?
글쓴이: vananamilk / 작성시간: 금, 2005/08/26 - 12:58오전
안녕하세요^^^
이 영문 폰트 이름이 뭔가요?
-schumacher-clean-bold-r-normal--16-160-75-75-c-80-*
같은데요... 윈도우 굴림 선택하니 자간이 막 붙어버리더군요

이 폰트 트루타입이 있나요? 전 지금 fixedsys ttf 버젼 사용하구 있는데요.
pcf 폰트는 등록이 잘 안 되더라구요. 페도라 코어 4 사용중입니다.
그럼.
File attachments:
| 첨부 | 파일 크기 |
|---|---|
| 247.91 KB | |
| 263.29 KB | |
| 289.74 KB | |
| 354.41 KB |
Forums:


고정글꼴인 같은데, 굴림체가 아닐까요?
고정글꼴인 같은데, 굴림체가 아닐까요?
Bitstream Vera Sans 같습니다. 터미널용으로 쓰는 Bit
Bitstream Vera Sans 같습니다. 터미널용으로 쓰는 Bitstream Vera Sans Mono도 있습니다.
----
I paint objects as I think them, not as I see them.
atie's minipage
그냥 굴림체 영어글꼴이네요.굴림은 가변폭이라서 터미널에선 이상하게 나
그냥 굴림체 영어글꼴이네요.
굴림은 가변폭이라서 터미널에선 이상하게 나왔을껍니다.
bitstream vera시리즈는 내장된 비트맵이 없어서 AA를 끄면 저렇게 깨끗하게 나오지 않습니다.
----
the smile has left your eyes...
글쎄요...
첫번째 그림의 왼쪽이 bitstream이고, 오른쪽이 굴림입니다. 아래쪽이 올려주신 그림이고요.
두번째 그림은 제 폰트 설정을 바꿔서 굴림은 아예 쳐다보지 않고, bitstream과 은글꼴로 보여지는 화면입니다.
세번째 그림은 다시 폰트 설정을 바꿔서 bitstream과 굴림으로 보여지는 화면입니다.
세 경우다 bitstream이 깨끗하게 보이고, 첫번째 그림에서처럼 두 폰트의 차이가 모양으로는 찾기가 힘들고, bitstream이 약간 굵기가 두꺼운 듯 해보이는 정도의 차이라서 원래 올려주신 그림의 글꼴이 뭔지는 글쎄요...
제가 쓰는 bitstream과 비슷한 모양이고, 페도라라고 하셨으니 bitstream 기본 설정일테고, 확실히는 모르고 추측으로 답변을 드립니다.
bitstream vera sans mono로 터미널 글꼴을 설정해 보고 비교를 해보세요.
//그림이 역순으로 1, 2, 3이 되버렸네요.
----
I paint objects as I think them, not as I see them.
atie's minipage
Re: 글쎄요...
굴림체입니다.
맨 위에 질문하신 분이 올리신것은 굴림체 내장 비트맵 글꼴입니다.
atie님이 예로 보여주신 것은 그것이 굴림체이던 비트스트림이던 모두 ttf 윤곽선입니다. ^^;;;
올려주신 그림중에 그 어느것이던, 한글은 굴림/굴림체로 영문은 bitstream vera sans같군요. 영문글꼴중에 굴림체 윤곽선이 나온 것은 단 하나. 확대해서 보여지는 마지막그림(첫번째로 올리신)에만 영문 굴림체가 보여지고 있습니다. 그러나 이는 질문자가 올린 내장 굴림체 글꼴이랑 차이가 있죠.
Re: 글쎄요...
그렇군요. 이제서야 제가 ttf로 모양만 비교해서 성급히 추측을 했다는 것을 깨닫습니다. 위의 그림들도 반쪽짜리 비교고... 답변 감사합니다.
----
I paint objects as I think them, not as I see them.
atie's minipage
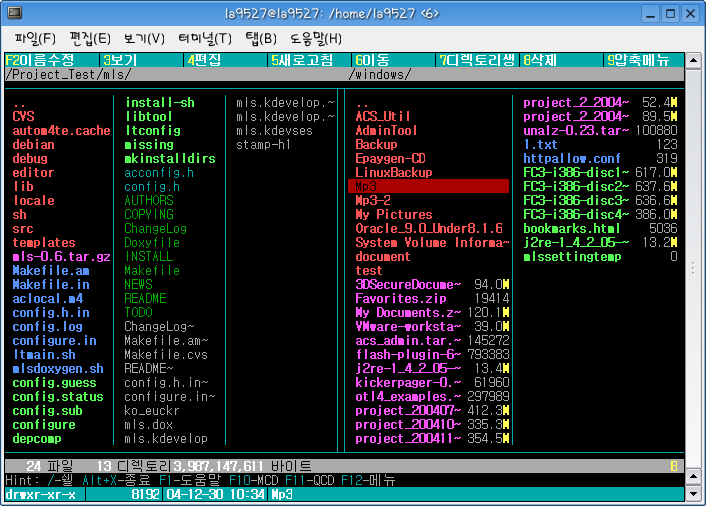
제 스크린 샷이네요 ^^;mls 띄운 터미널 글꼴은 굴림체이고,
제 스크린 샷이네요 ^^;
mls 띄운 터미널 글꼴은 굴림체이고,
영문 글꼴은 fonts.conf 에서 가변폭은 변경 수정해서 사용했습니다.
위의 gnome console 의 제목에 있는 글꼴은 Eunjin 10 입니다.
Eunjin 10 폰트는 우연히 찾아봐서 설치했는데,
이뻐서 계속 쓰고 있어요. 가독성도 좋고 해서.. ^^
https://github.com/la9527
[quote="la9527"]Eunjin 10 폰트는 우연히 찾아봐서 설
ttf-alee에 포함되어 있는 폰트입니다.
아래의 링크에서 다운받으실수 있습니다.
http://packages.debian.org/unstable/x11/ttf-alee
영문 가변폭은 어떻게 설정하나요?
어떻게 설정하나요?
Re: 영문 가변폭은 어떻게 설정하나요?
http://www.gnome.or.kr/wiki/FontConfig
을 참조하세요.
https://github.com/la9527
댓글 달기