HTML <map> 링크 - 사용방법 + <marquee>
HTML MAP 링크 - 블로그 테스트

HTML MAP 태그 - 디자인 도구 스마트 3D TV SDK
마퀴 (Marquee) 와 MAP 태그를 헛갈려 버렸다.
마퀴 == 글자나 이미지를 이동하는거고.
맵 == 이미지에 특정 위치와 크기 영역을 화면에 출력하는거다.
http://software.naver.com/search.nhn?query=map
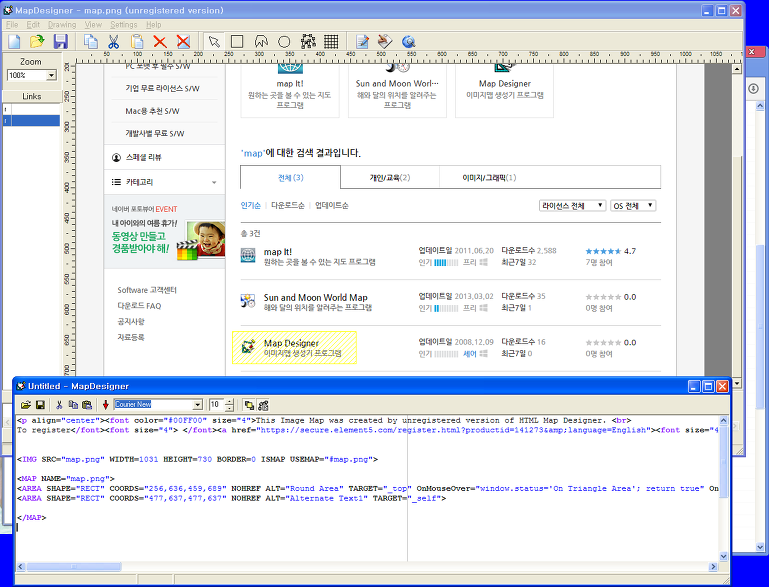
다행이도. Map Desinger 가 있다.
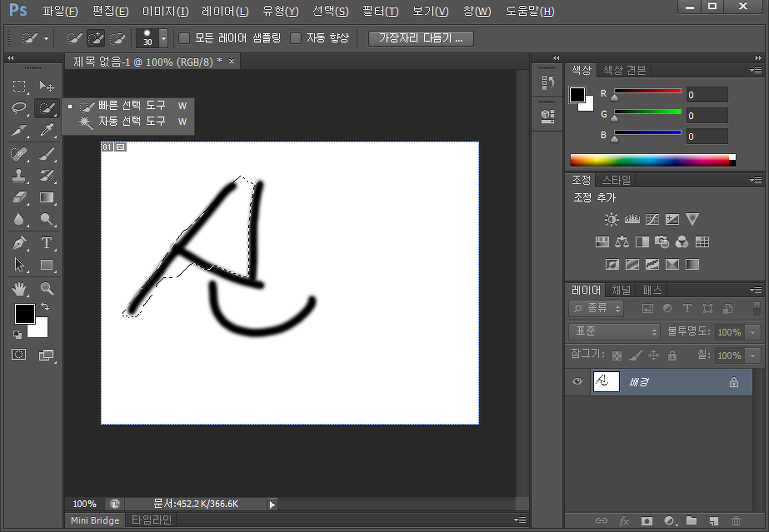
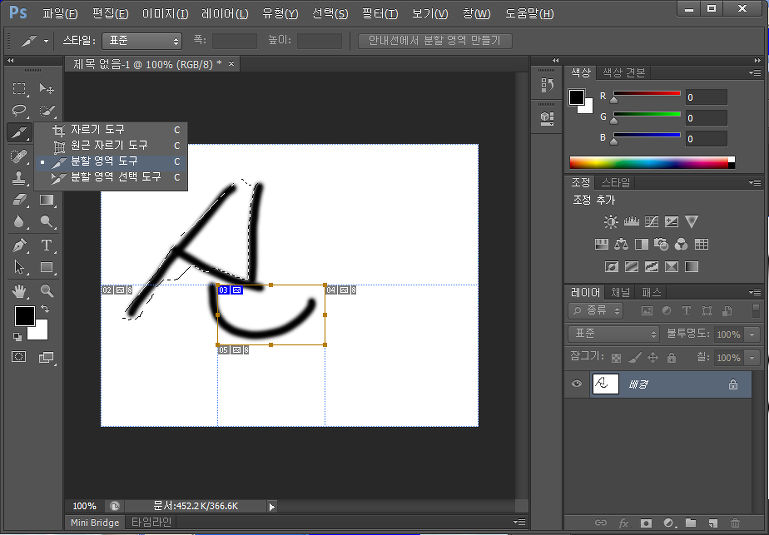
포토샵 기능 같다.
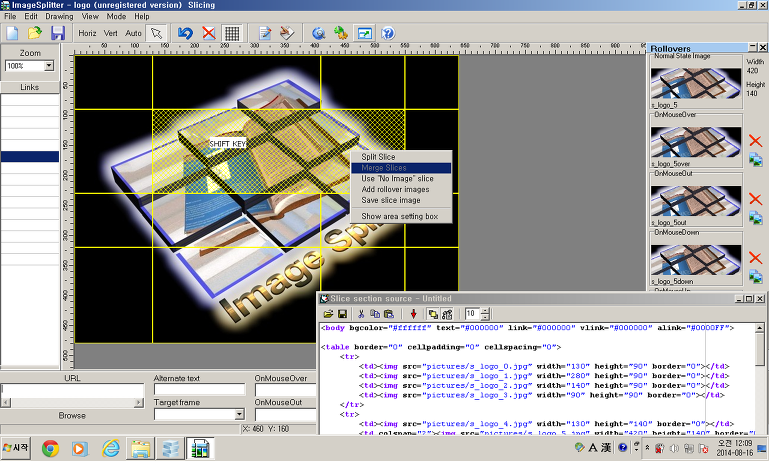
Shift 키를 누르면. Merge 선택한 영역이 합병 된다.
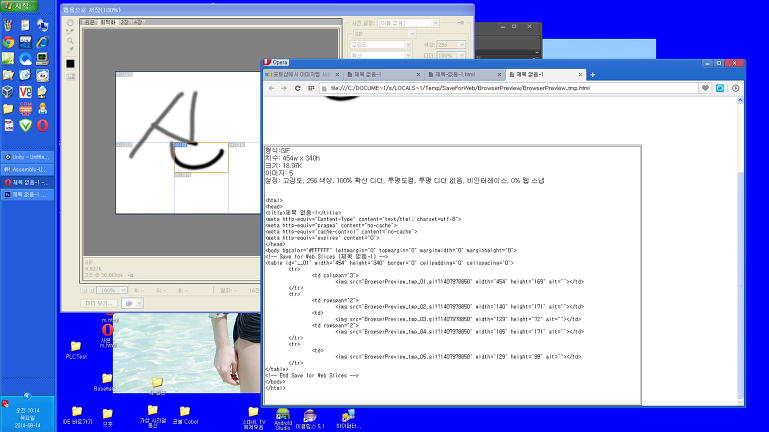
자른대로 출력 된다.
https://developer.mozilla.org/en-US/
http://imagemap-generator.dariodomi.de/
https://stackoverflow.com/questions/
https://www.w3.org/TR/2011/
http://aboooks.tistory.com/377
https://www.w3schools.com/tags/
https://www.w3schools.com/tags/
https://stackoverflow.com/questions/
https://www.youtube.com/watch?v=YkdWRBL2BsM&feature=share
https://www.youtube.com/watch?v=YhVDUTGDp0M&feature=share
https://html.com/attributes/area-coords/
https://www.fla-shop.com/products/wp-plugins/united-states/us/
http://www.ntu.edu.sg/home/ehchua/programming/java/j8b_game_2dgraphics.html
https://www.call2rich.com/Area_Code_Map_us.html
https://geographer-at-large.blogspot.com/2011/08/fun-with-map-projections-oblique-case.html?spref=fb
|
포토샵에서 이미지맵 사용하는 방법 (HTML MAP 태그) 스마트 3D TV SDK
|
|
웹 매퍼 - 웹 설명 프로그램 사업 아이템
|
웹 사이트에
주석 / 설명을 적고. 공유 할 수 있다.
HTML 에는 map area 를 사용하여. 영역을 설정하고. 링크를 추가 할 수 있다.
https://html.com/attributes/area-coords/
https://developer.mozilla.org/en-US/docs/Web/HTML/Element/area
http://imagemap-generator.dariodomi.de/
https://stackoverflow.com/questions/37633205/how-to-make-image-map-area-tag-have-background-color
https://www.w3.org/TR/2011/WD-html5-20110525/the-map-element.html
http://aboooks.tistory.com/377
https://www.w3schools.com/tags/att_area_coords.asp
https://www.w3schools.com/tags/tag_area.asp
https://stackoverflow.com/questions/17346806/risk-like-area-based-maps-and-html-javascript
US Interactive HTML5 Map for WordPress - Map PreView 에서 해 볼 수 있다.
https://www.fla-shop.com/products/wp-plugins/united-states/us/
그 밖에. 기능은 같거나 비슷하다.
- 어도브 아크로뱃
- EDGE 메모 (캡쳐)
- 원 노트
- EMF 벡터 뷰어
| 첨부 | 파일 크기 |
|---|---|
| 361.04 KB |









marquee obsolete
marquee obsolete
https://developer.mozilla.org/en-US/docs/Web/HTML/Element/marquee
marquee 발음? 사전 찾아 보니 마퀴보다 마키에 가까운 거 같네요.
세벌 https://sebuls.blogspot.kr/
<map> 도 있고. <marquee> 도 있어요.
ㅇ_ㅇ;;
----------------------------------------------------------------------------
젊음'은 모든것을 가능하게 만든다.
매일 1억명이 사용하는 프로그램을 함께 만들어보고 싶습니다.
정규 근로 시간을 지키는. 야근 없는 회사와 거래합니다.
각 분야별. 좋은 책'이나 사이트' 블로그' 링크 소개 받습니다. shintx@naver.com